Building your site
This is a WordPress site. I wanted to create something simple and see how much I could do with WordPress. It is a great tool. These notes are to help me maintain the site but might be useful to anyone wishing to do something similar. They are not a set of instructions so if they don’t make sense you will need to get a good book – I used WordPress for Dummies which was excelent.
For more detailed steps use the following Admin Guide
Basic Info
The following is to allow me to maintain the site
Colour scheme: Blue RGB: 55,129,175 Hex: #3781AF (blue) or Hex #396D76 (Dark green) Aqua #a2d2df
Thumbnails: 400×300 ie 12×9 in proportion
Headings – use headings block. H3 for headings within the page
WordPress
Created in 2001 WordPress is a free, open-source website creation tool designed by a large community of on-line programmers. It uses a language call PHP and all pages and data are stored in a database call MySQL. It is a very popular tool and an easy way to get a web site set up.
Having uploaded WordPress core files onto you website, you can easily customise the look of your site and the way it works by installing “plugins”. These are bits of code other people have already created to make it easy for everyone else.
Getting Started
These notes will give you an idea of what needs to be done but they are just notes. I recommend buying a book or using on-line articles for the details. I am a book person and purchased WordPress for Dummies by Lisa Sabine-Wilson (8th Edition).
The main steps to get started are:
- Buy a web address: There are loads of people who sell web addresses (properly called domain names). e.g. godaddy.com, register.com.
- You also need to find someone who will host your website (and in fact they can probably help with step 1). I use zen.co.uk
- Finally, you need to download and install WordPress. This is easy to do but you need to follow the instructions on the WordPress site or invest in a book like I did
Once you have installed all the core files you can ignore them for the most part. Most of the configuration takes place in the Admin console which you can reach by putting wp-admin.php at the end of your domain name e.g. http://www.mywebsite.co.uk/wp-admin.php.
Plugins
Out of the box, WordPress allows you to create pages and posts and they will be displayed on your home page. However, you don’t want your site to look like every other WordPress site. To change it you just have to install your first Plugin. There are loads of free plugins and even more if you want to pay for one. I wanted to write lots of articles so I chose “The Post Grid” plugin.
User Submitted Posts
This is a plugin that allows people to upload their own articles

Image on nav bar
Add an image to navigation bar
https://www.wpbeginner.com/plugins/how-to-add-image-icons-with-navigation-menus-in-wordpress/ /solopine.ticksy.com/article/3455/
Colours
The colours can be managed directly from within the CSS
/public_html/guildfordheritageforum.co.uk/wp-content/themes/blogrid-0rigianl-customised for GHF/styles.css
YOu can edit the theme from within the WordPress Admin page.
- Go to Appearance > Theme Editor
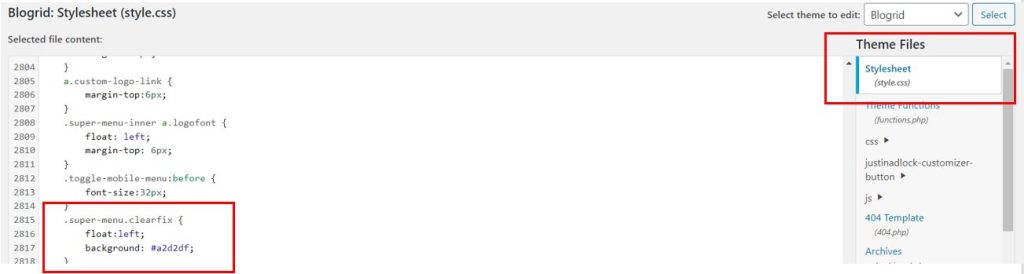
- In the screen that opens you will see a lot of CSS code down the bottom of the page.
- On the right you see Theme Files listed. Make sure your theme is selected (I am using Blogrid) and click on Stylesheet (styles.css). NOTE: This is probably already selected as it is at the top.
- Click in the CSS text and press Ctrl+F and search for “super-menu.clearfix”. Tip: In this site it is line 2815
- Change the background colour to the colour you want e.g. #3781AF (dark blue)
- Next search for .logo and change the hex colour to white #ffffff(Tip: in this site it is on line 2773
- Scroll to bottom of page and click the Update File button


For the background of entire site go to Appearnce >Background (Best to leave this white – it is cleaner and more modern
To change the button colours

- Open the page with buttons you wish to change
- Edit the page in Elementor
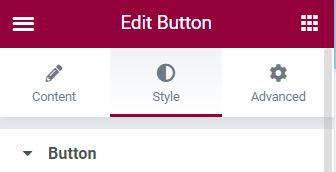
- Click on a button and on the left the Edit Button menu will appear (see image above)
- The Content Tab allows you to change the button text and URL
- The Style tab allows you to change the button text colour and button colour
Embed Video
Upload video to YouTube and paste in the URL for the video
Search Box
This article explains how to add a search box to a WordPress site
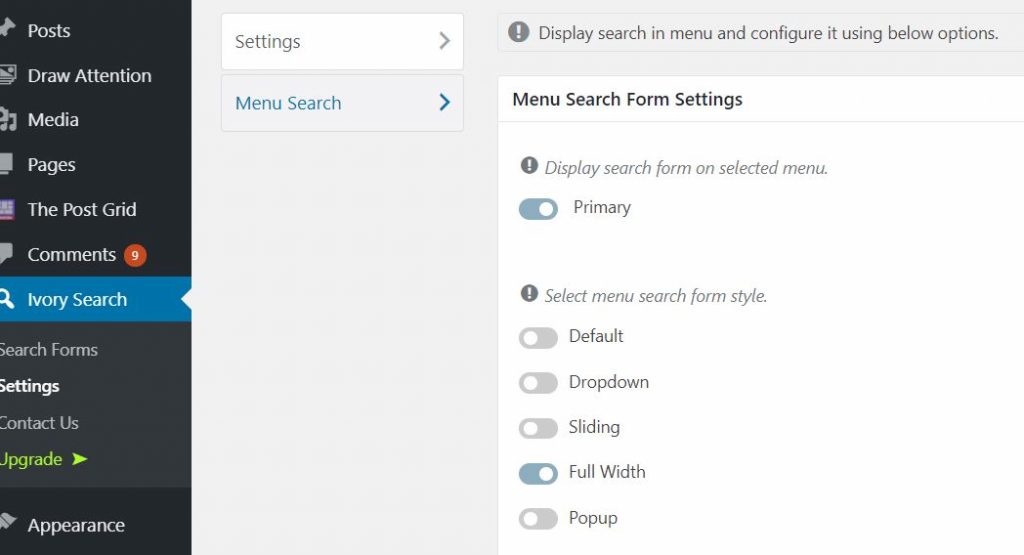
- install and activate the Ivory Search plugin
- Ivory Search will appear in the left hand navigation menu
- Go to Ivory Search > Search forms and configure the search results page
- Click Add New to create a new form – I called mine GHF-Search
- Work you way down the buttons on the left ie Includes, Excludes, Ajax etc and remember to Save Form, every time you make a change
- Next go to Ivory Search > Settings to put the search box on your site
- Click on Menu and select Primary and Full width

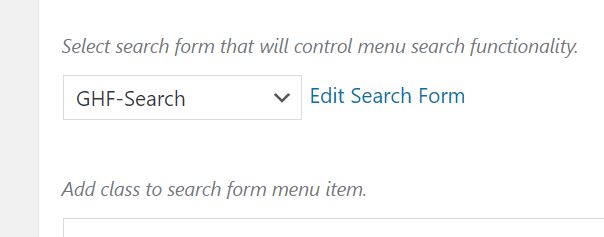
Further down the same screen make sure you select the name of the form that will appear on the menu. I did not do this originally and I was getting pictures being returned in the results and not just the posts and articles. Once I selected it the problem went away

Jump points (links within page)
You have to add HMTL code see this article:
https://premium.wpmudev.org/blog/link-to-any-spot-in-a-wordpress-post-with-page-jumps-bookmarks/
You add a link as follows:
Edit the post
- Edit the post
- Click on the three virtical dots at top right of page and select Code Editor
- Add a link (<a href=”#unique-name”>Your Link Text</a>)in the relevant section where #unique-name is the name of the link you will jump to. ie the name in the code you will add.
- At the destination add the destination code e.g. <a name=”unique-name”>Target Text</a>. NOTE: you can link <a name=”unique-name”></a>
Click on the three virtical dots at top right of page
<a href="#unique-name">Your Link Text</a>
Add Document, JPG or PDF
Sometimes you want to add a PDF document or a large image that does not fit on your page ie you want the user to have the option to open it full screen. All you have to do is click on on Add Media when you open a create a block on the screen. You can then upload your document to the Media Library and a link will appear on the page. To add a document within a page just upload it to the Media Library and then get the link. You then just add a link to a page
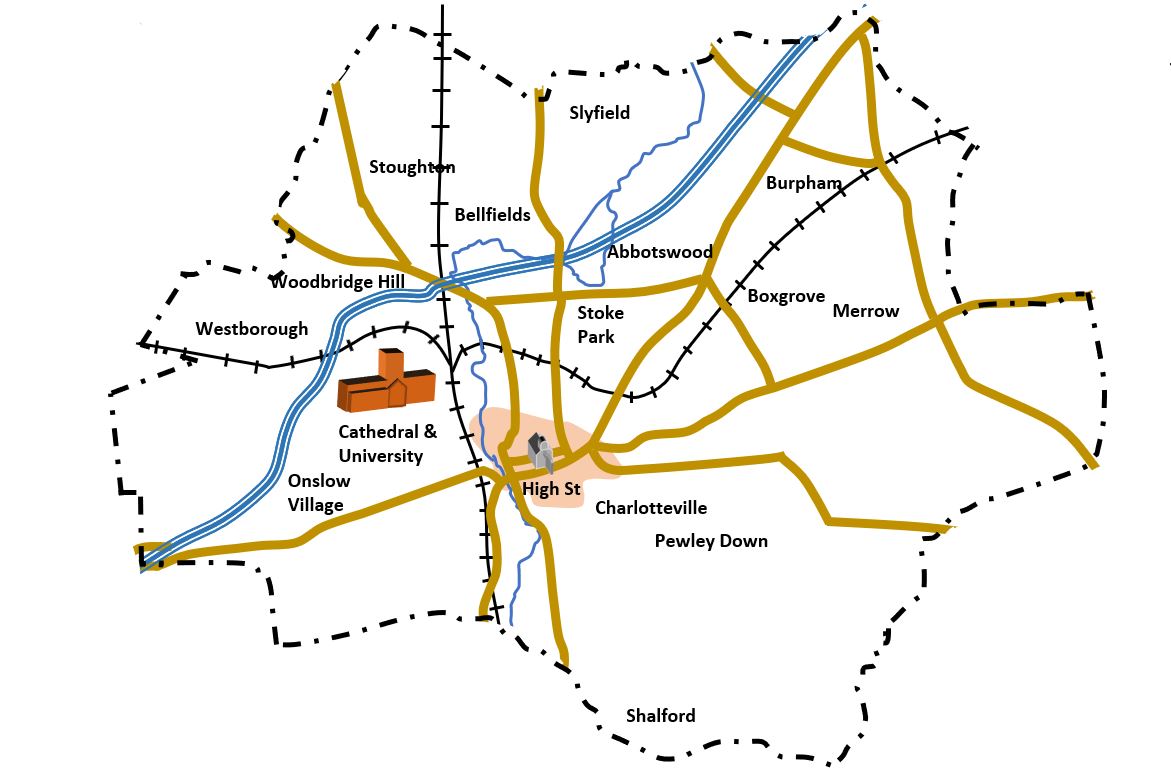
Creating a Clickable Map
I wanted to have an image map (or map where you can click on areas). There is a WordPress Plugin that does this. Click here for a description of how I used it.
I have another addin called image links. The problem wth both is that you have to pay to have more than one image map. I think I should do that but I could also use Elementor Pro so might go that route
Categories and Search
See this separate article for a description of how the categories and search work
Creating Home Page with Elementor
Designating a Page as Home
To designate your static homepage, go to My Sites → Customize → Homepage Settings:
Hide links down right of page
- Log into the WordPress Dashboard
- Navigate to Appearance > Widgets. Click here for information on removing and adding widgets.
- Add a blank text widget. Now the links and widgets will not display.
Post Grid/Carousels etc
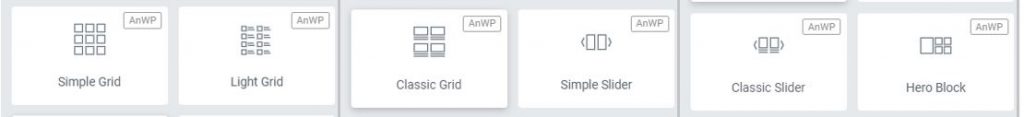
The carousel and grid layouts use AnWP Post Grid and Post Carousel Slider for Elementor addon which comes with a whole ranges of addons

To use it you must have Elementor installed and then you need the PostGrid plugin installed.
Create page in Elementor and then add a paragraph
Footnotes
Switch to Code view (NOTE: You can switch by holding down Ctrl + Shift + Alt and pressing M key
Paragraph with a footnote[1] and more text afterwards.
Another paragraph with another footnote[2] and more text afterwards.
[1] Footnote #1 here.
[2] Footnote #2 here.
Responsive Mode
You can set rows of buttons to be in a different forma
To hide a section click on it and in Edit Section > Advance under the Responsive section > Visibility you can set the section to be hidden for mobile (or indeed tablet)
Contact Us Form
This is different to Comment Form. It is a form that allows people to contact you.
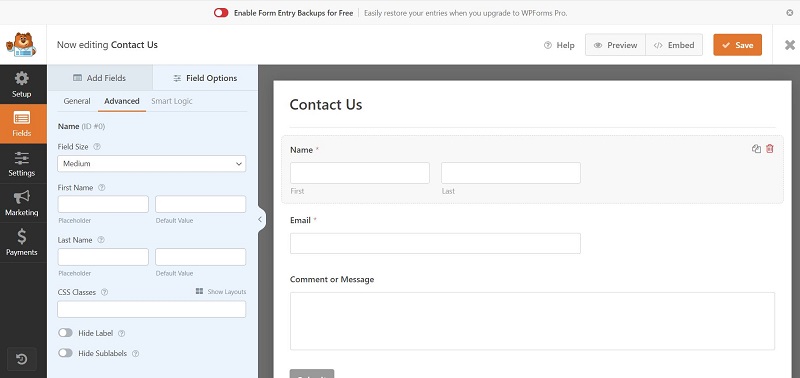
I used WPForms. Install the Plugin. In the WordPress Admin click WPFORMS > Add New on the left
A screen will open with an option to choose a blank form or a template. I chose Simple Contact form.
- A screen will open with an option to choose a blank form or a template. I chose Simple Contact form.
- Hover over it and click Use Template
- It is very easy to edit the form NOTE: Click Settings and turn on anti-spam. I also turned on Akismet
- You can also change the form name in Settings
- CLick Save
- Click Embed and you will be prompted to choose a page to add it to. YOu can use a short code but I found that with Elementor there was an option to install add the form as a widget and then I just selected the form – very easy

Backups
I used Backup Buddy. Click on Backup Buddy in the Console and there are instructions – it was very easy.